
たまたま,自分のブログをOperaで開いたら,見出し内のリンクのアンダーラインとボーダーの間に隙間がない,というレンダリングの違いを発見した.
まずはIE6でのキャプチャ.

次はFirefox 1.5.

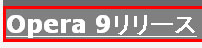
最後にOpera 9でのキャプチャ.

見てもらえればわかるが,見出しにCSSで設定したボーダーと,アンカーの下線が重なっているのがおわかりいただけると思う.
これが起こる原因はわからないが(恐らく仕様?),その場しのぎでの解決策は,CSSで見出しにパディングを設定することで,ボーダーとアンカーの下線が重なるという事態は避けられるはず.

直前の画像では,h2タグにCSSでpadding: 2pxを設定しているが,もっと根本的な解決策は誰かが見つけてくれるだろう(これはひどい).